
- #Inject html and js in inotebook install
- #Inject html and js in inotebook update
- #Inject html and js in inotebook full
- #Inject html and js in inotebook code
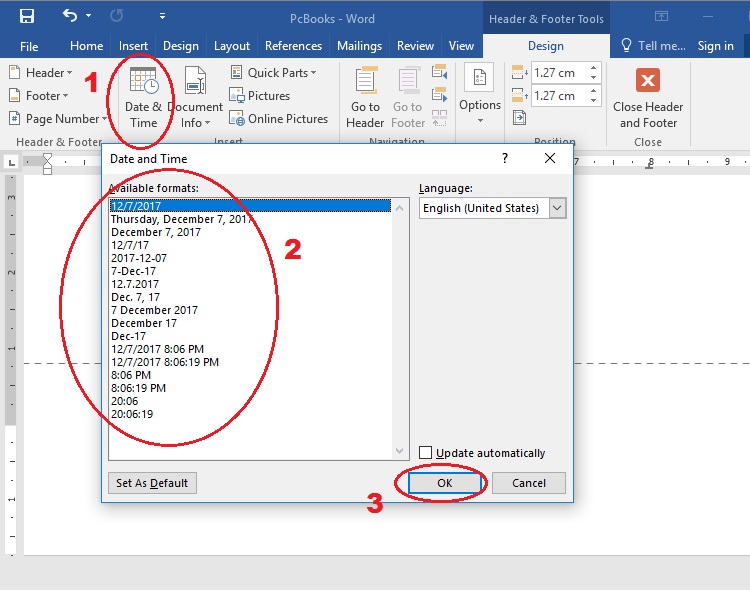
Screenshot showing The Washington Post’s website with an article mentioning Andrew Yang, also Chrome’s developer tools. The page will immediately reload to try and test your added code. To add it, left-click on the extension icon on your address bar and add the custom snippet, then click save.
#Inject html and js in inotebook code
Now it's time to add it to the extension, custom JavaScript for websites, and test if the code will work on future visits. Test your code in the Chrome developers’ console to make sure that it works. SetCssStyle(element, "display","none !important") Īs you can see, in the code above we are highlighting the element wallIframe and hiding it by adding inline CSS. Var element = document.getElementById("wallIframe") Idx = result.index + result.indexOf(result) Įl.style.cssText = el.(0, idx) +Įl.(idx + result.length) Įl.style.cssText += " " + style + ": " + value + " "
#Inject html and js in inotebook update
* If you want to update / add single style in DOM Element style attribute you can use this function: Now, we’ll be using a small JavaScript snippet to add custom CSS and check if we can hide the pop-up. In this example, the iframe element with ID wallIframe contains the pop-up with some fading background in the back. Open your Chrome developer tools by pressing F12, then identify the element with the pop-up. Locating DOM Elements and Creating the Injection Code For this tutorial, I am using The Washington Post’s website: Screenshot showing The Washington Post’s website with an article mentioning Andrew Yang, also Chrome’s developer tools. This small extension allows you to run JavaScript on any website automatically, and it saves the code for future visits in your web browser.įirst, visit the website with annoying pop-ups that you use often.
#Inject html and js in inotebook install
Install the extension custom JavaScript for websites. The following only applies if you use Google Chrome. Installing the Extension to Inject the Code We'll go through to the process step by step in this small guide. Many times, we use those websites daily for all kinds of things, and seeing those pop-ups over and over gets old!ĭevelopers can get around these by going to the console and finding selectors to manipulate the website's document object model (DOM) by adding or modifying CSS or JavaScript.īut now, thanks to Google Chrome and its extension store, anyone can inject code into any website automatically.

To learn React, check out the React documentation.As developers and users of the internet, we often come across websites that display many pop-ups, from subscription requests to paywalls, advertisements to notifications, and so on. You can learn more in the Create React App documentation. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them.
#Inject html and js in inotebook full
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. This command will remove the single build dependency from your project. If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. See the section about deployment for more information. The build is minified and the filenames include the hashes. It correctly bundles React in production mode and optimizes the build for the best performance. npm run buildīuilds the app for production to the build folder. See the section about running tests for more information. Launches the test runner in the interactive watch mode.

You will also see any lint errors in the console. In the project directory, you can run: npm start This project was bootstrapped with Create React App.


 0 kommentar(er)
0 kommentar(er)
